Guía rápida
1) Crea tu nuevo proyecto
Crear una nueva carpeta en Documents/kit55/projectsdale el nombre MyProject. . Aquí estará tu nuevo proyecto.
Agrega una carpeta src dentro de tu proyecto recién creado.
2) Agrega tu primera página
Crea el archivo index.html dentro de la carpeta src carpeta MyProject/src/index.html.
copia el siguiente código dentro del archivo:
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Simple Site</title>
</head>
<body>
Hi there!
</body>
</html>
3) Genera tu proyecto
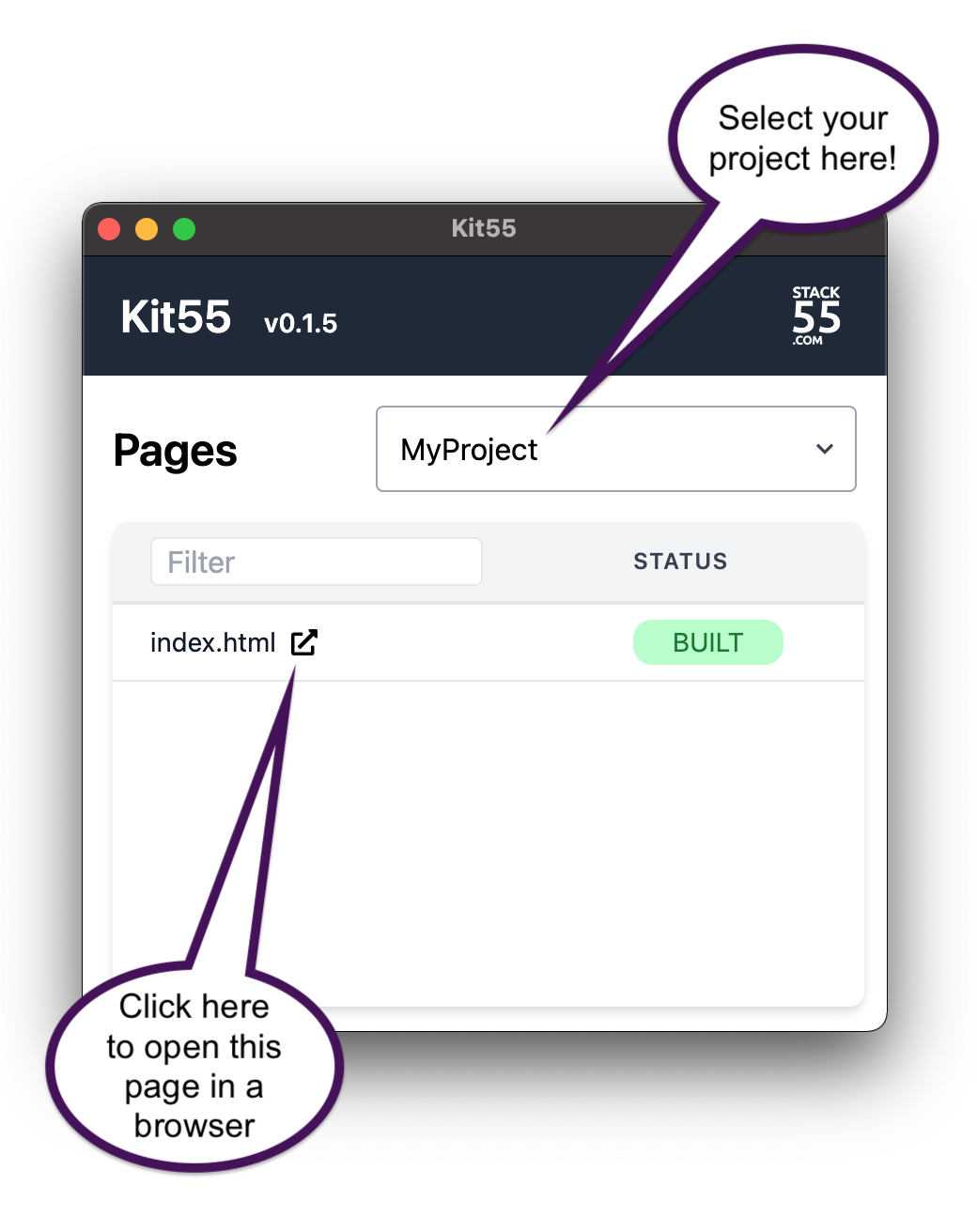
Abre Kit55: ahora tu proyecto estará visible en la lista desplegable. Selecciónalo y podrás ver tu página en la lista, justo al final.
Si haces clic en el pequeño rectángulo junto a index.html, Kit55 abrirá tu navegador predeterminado y servirá tu página. A partir de ahora, todos los cambios que realices en tu página se mostrarán de inmediato en tu navegador.
4) Usando plantillas
Todavía no hemos hecho nada extraordinario. Podemos crear una página web simplemente añadiendo HTML a un archivo de texto y el navegador también la representará correctamente.
Ahora bien, ¿qué sucede si deseamos agregar elementos compartidos a nuestras páginas? Eso no es posible simplemente escribiendo HTML en un archivo de texto. Si necesitamos un encabezado común, deberemos repetir el código en cada una de las páginas del sitio web.
Kit55 nos permite hacer exactamente esto.
Crearemos un nuevo archivo MyProject/src/header.tpl.html
copia el siguiente código dentro de él:
<header>
<a>Header</a>
<nav>
<ul>
<li><a>news</a></li>
<li><a>careers</a></li>
<li><a>contact</a></li>
</ul>
</nav>
</header>Usa la extensión .tpl.html para mostrarle a Kit55 que estos archivos compartidos son plantillas, no páginas. Las plantillas son solo "bloques de código" y Kit55 no las mostrará en la lista de "Páginas" en la interfaz de usuario.
También vamos a agregar un archivo CSS, para que podamos dar estilo a nustras páginas. Crearemos un nuevo archivo MyProject/src/styles.css y copiaremos el siguiente código dentro de él:
body {
margin: 0;
}
header {
display: flex;
align-items: center;
padding: 30px;
background: lightblue;
}
header>a {
font-size: 1.3em;
font-weight: 900;
letter-spacing: -1px;
}
nav {
margin-left: auto;
}
nav ul {
display: flex;
list-style: none;
margin: 0;
padding: 0;
}
nav ul li a {
margin-left: 50px;
}5) Agregando referencias a tu encabezado de página
Añade la línea {% include "header.tpl.html" %}; a tu página, justo debajo de la etiqueta body ..
Tu archivo MyProject/src/index.html se verá así:
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Simple Site</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
{% include "header.tpl.html"%}
Hi there!
</body>
</html>Y prácticamente hemos acabado. Ahora puedes crear nuevas páginas, por ejemplo, MyProject/src/contact.html e incluir tu encabezado en ellos. Kit55 incluirá el encabezado automáticamente.
Cualquier cambio que realices en el encabezado se mostrará en cualquiera de las páginas que hacen referencia a él.
Cuando Kit55 construye tus páginas, toma tu código de src y crea páginas completas en dist.
Una vez que hayas terminado de crear tu sitio web, toma las páginas generadas en dist y muévelas a tu servidor de aplicaciones.
Utilizar include es la forma más fácil de reutilizar elementos. Sin embargo, hay formas más eficientes de organizar tu código, en particular. «Herencia de Plantillas»
Para más detalles, hecha un vistazo a nuestras Preguntas más frecuentes.