How to work with Multilingual Sites
Why use a multilingual website builder
Working with multiple languages can be challenging. Simple sites that consist of only a few HTML pages need to be divided into multiple localized versions. Copy and code must be separated, and all text needs to be extracted from the HTML pages for translation. There are various solutions available, such as plugins for WordPress and online translation management software platforms, but most of them are not fully integrated and are difficult to use.
Kit55 is a multilingual website builder designed from the ground up to address these challenges. Creating an international version of a site using Kit55 is incredibly straightforward.
How to translate your website into another language
So, how do you translate your website into another language? With Kit55, creating multilingual sites is easy. You can make your site multilingual in three easy steps (or in just one step if you use Kit55 Text Extraction Tool!):
1) Add a context.json to your project
Create a new file under Documents/Kit55/projects/<your_project>/src, name it context.json. This file will store all the text of your site in the default language (in our case English):
{
ARTICLE_TITLE: "My first post",
ARTICLE_BODY: "The sky above the port was the color of television, tuned to a dead channel."
}2) Replace all text in your HTML with references to context.json
Now, you can replace all the text in your HTML with references to the corresponding text pieces in context.json, like this:
...
<h1>{{ARTICLE_TITLE}}</h1>
<p>{{ARTICLE_BODY}}</p>
...Kit55 will render your page and replace those references with the text from context.json.
3) Add a context.es.json to your project
Make a copy of your file context.json and name this new file context.es.json. This file will contain all your translations in Spanish.
{
ARTICLE_TITLE: "Mi primer post",
ARTICLE_BODY: "El cielo sobre el puerto tenía el color de una pantalla de televisor sintonizado en un canal muerto."
}And that's it! Kit55 will create a second site under es/ with all your pages translated into Spanish!
If you need to include a third language, simply add another context file (e.g., context.jp.json for Japanese, and Kit55 will create additional pages in Japanese under jp/ ).
Text extraction tool included
With Kit55, you don't even have to perform steps 1) and 2). Kit55 includes a text extraction tool that automatically extracts all the text from your site and creates a context.json file for you. It also replaces all the text in your pages with references to the JSON file.

So basically, when you are ready to make your site multilingual, simply click on the Text Extraction Tool icon. Then, make a copy of the generated context.json file and rename it to context.<lang code>.json (1). After that, you can proceed to translate all the entries in the file to the desired language.
Switching between languages
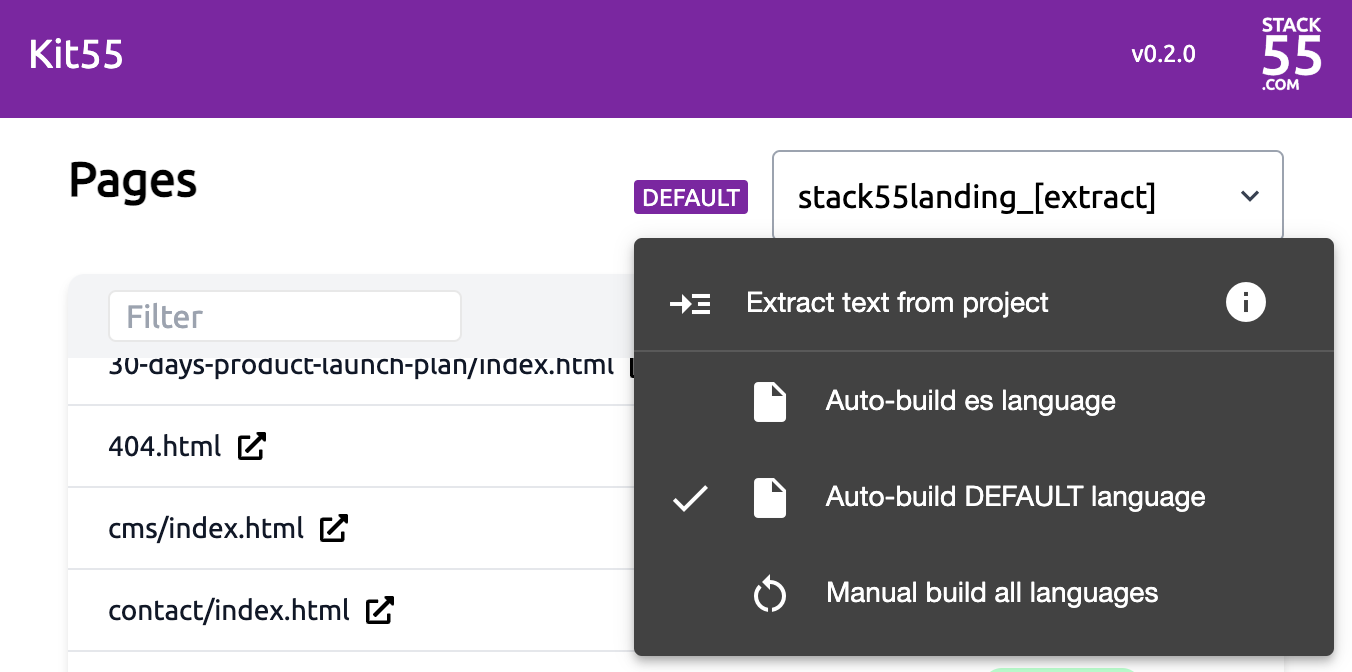
Once you have multiple context.json files in your project, Kit55 will recognize it as a multilingual site and automatically enable the language menu:

So, in addition to the extraction tool, you will now have a few more extra options available:
- Auto-build <lang> language: Kit55 will add auto-build options for each language you have in your site. When you select a specific language and make a change (e.g., modifying an HTML file or a translation in a JSON file), Kit55 will automatically build that specific language only. All links in the Kit55 console will be referenced to the selected language. For example, a file index.html located at the root (/) directory will be translated, and a file es/index.html will be created under es/ for the Spanish language.
- Auto-build DEFAULT language: Kit55 will build the pages for your default language only. The default language pages are always located in the root (/) directory.
- Manual build all languages: If you choose this option, a small button with a refresh icon (↺) will be activated, and your site will no longer be refreshed automatically. To manually build all pages in all languages, simply click on the refresh icon (↺). This option is useful when you have finished making changes to your HTML (which you visualize in your default language while working) and you are ready to build all pages in all other languages before deploying your site.
(1) "lang code" typically refers to an ISO language code (i.e., 'es' for Spanish and 'de' for German), or a combination of an ISO country code and an ISO language code (e.g., 'es' for Spanish and 'de' for German) or a combination of an ISO country code and an ISO language code (e.g., 'AR' for Argentina and 'DE' for Germany). Kit55 accepts any character string that can be used to form valid URLs. Therefore, if you want to translate your English site to Spanish for Argentina, you can add your translations to a file named context.Ar-es.json. The translated pages will be generated under Ar-es/.
Kit55 as a translation management software
Kit55 simplifies the translation management process by utilizing files stored in your filesystem. This allows for easy editing and sharing among your team of editors and translators.
To establish an efficient workflow and provide the necessary tools for collaboration, consider the following:
- Share and collaborate on translation files: You can use a shared Google Drive or Dropbox folder for simple sharing and collaboration. Alternatively, you may opt for a more sophisticated solution like a Git project, which offers version control and more advanced collaboration features.
- Text editor for working with JSON files: JSON files are plain text, so any text editor can be used for editing. However, you may also explore dedicated JSON editors that provide enhanced functionality specifically tailored for working with JSON files. These editors can streamline the editing process and improve productivity.